中堅Web制作者の苦悩とこれから
思えば、長年にわたり、デザイン、コーディング、ディレクションと、色々な立場から、それなりの量の自社サービスや企業案件も経験してまいりました。
こんなことはないでしょうか?
ディレクターの思い:

プロジェクト全体を通してみんな同じ方向を向けているだろうか?意図がわからないまま作業しているメンバーがいるかもしれない。
デザイナーの思い:

ディレクターの構成意図を理解できてないかも。さっきの追加のコンテンツに対応するのに無駄に工数がかかっちゃう。
コーダーの思い:

終盤に来たレイアウトの手直しで予期せぬCSS追加になってしまった。更新の効率を考えてCSS設計したつもりだったのに。。
業種は違っていても、本質は同じ?
この20年程のweb業界の変動の中で、制作過程もどんどん変化してきました。私のような中堅スタッフは、チーム内での年齢差もどんどん開き(つらい)、当たり前の事だと思っている些細な事が、全員そうとは限らないと思うように。
終わり良ければ全て良し。そう思っていたけれど、何かひっかかる。もしかして考え方が一致していない?
そんな中で、今一度学び直そうと手に取った一冊。
それが今回紹介するEvery Layoutなのでした。
Every LayoutってCSS設計の本では?
そうです。Every Layoutは、CSS設計の本で、日本では2021年の11月に発売されたものです。
「再利用性を劇的に向上させる方法論」というコピーに惹かれて読み始めました。
当初は、コーディングする上で何か知見を深められればと思ったのですが、読んでいる途中で思うところがありました。
その一文がこちらです。
以下本文から引用
Webのためにデザインするということは、目に見える成果物を作るのではなく、目に見える成果物を生成するための「計画」を記述する行為だと考えましょう。
これは、Every LayoutにおけるWebデザイン全体の考え方かと思いますが、そもそもコーディングをするものだけでなく、Web制作に携わる全ての人に共通する本質ではないのか?と思ったのです。
とはいえ、本書自体は実用書でありますので、コーディングをしないWebディレクターやデザイナーが読む内容でもない。
でもこのWeb制作スピリットは是非とも共有したい。。
ということで、Every Layoutから学べる、これからのWeb制作のコアになるであろう部分を3つピックアップしました。
Every Layoutから学ぶWebデザインのポイント
- ブラウザやOS・デバイスの特性を「許容」する
- レスポンシブデザインは「幅」ではなく「重要度」で考える
- コンポーネント設計にレイアウトプリミティブの思想を取り入れる
この記事を読むのに向いてる人
- Every Layoutは難易度が高いけど、Webデザインにどうやってその考え方を取り込めば良いか知りたい人
- Webデザインを今よりさらに説得力のあるものにしたい人
以下、Every Layoutを読んだ考察となります。よろしくお願いします。
見やすいWebデザインに潜む見えないデザインとは?
まず、クライアントから見やすくてシンプルな自社ページが欲しいと依頼された時、その会社のイメージカラーや何をやっている会社なのか?など、色々聞き出すかと思います。
その際、コーポレートカラーって何色かな。イケてるフォント使ってかっこいいコピーつけようかな。など表面の印象に心を引っ張られます(←もちろん大事です!)
しかしそれはWebにおける見やすさの本質とはあまり関係がありません。クライアント自身も気づいていない大事な部分を、制作者側は常に持ち続けていなければいけないのです。
当たり前なのに忘れてしまいがち! デザインは「設計」が基本
デザインと聞くと、日本では、大きく分けて「設計」と「装飾」という2面性があり、どちらかというと「装飾」として取り上げられがちな印象を受けます。
「装飾」は、トンマナやブランディングなどを意味し、カラーリングやフォントの種類など、要素の構造に直接影響しないものを指します。
冒頭の引用文にもある通り、Every Layoutでは目に見える成果物を生成するための「計画」、つまり「構造(設計)」についての本であり、
グラフィックデザインでいう、色彩やシェイプによる感情誘導、ブランディングを考えるといったデザイン(装飾)を一旦取り除き、無意識の状態では見えない部分のデザイン(設計)にフォーカスしています。
もし、今までそれらを同時に考えるタイプであったのなら、あえて分割して考える事を徹底することで、再利用可能なデザインを作る近道とはるはずです。
ライフスタイルの数だけ存在するレスポンシブ幅にどう対応する?
近年の多様化の波は、人種やジェンダーに限った話ではありません。
ブラウザやOSといったソフト部分をはじめ、デバイスなどのハード面、閲覧環境など、生活様式が変化する中で、把握できないほどの多様化が起きています。
そこに立ちはだかるブラウザ幅問題。
モバイルユーザーの幅って結局どの機種の事言ってます?
最近ウルトラワイドモニタ、安くなったし話題ですよね。。
えっと。。どの幅基準にします…?
メディアクエリはいらない。レスポンシブデザインの考え方
Every Layoutでのブラウザ幅どうする?問題へのアプローチは、シンプルに「そこはこちらで考えなくていいんじゃない?」というものです。レスポンシブデザインをやめるというよりも本書内でそもそもWeb自体がレスポンシブであるということで、メディアクエリによるレスポンシブデザインを避けようと提唱しています。そのためには、○○px以上○○px以下というブラウザ幅で考える事をやめなければいけません。
例えば、フォントサイズ指定を「一般的なフォントサイズ」である16pxに設定し、「一般的な横幅」である1600pxで基準のデザインを考え始めるとします。
そして「一般的なタブレットサイズの780px以下」でコンテンツブロックを縦積みにし、「一般的なモバイルサイズの480px以下」で画像幅を100%にする。などとレイアウトをなんとなく考えます。
しかし、この想定される「一般的」はどこの事を言うの?という壁にぶつかります。
ユーザーによっては目が悪く、基本フォントサイズを20pxにしているかもしれませんし、ディスプレイはウルトラワイドディスプレイを利用し、画面いっぱいにブラウザを広げているかもしれません。
今まで60%以上を想定していた「一般的なサイズ」を元にしたとしても、プロジェクトによっては、30%、20%しかいなかった。となる事もあり得ます。
すべての環境下での対応は実質不可能である。というのは無論、私たちだけではなく、Every Layout内でも同じ見解であり、その答えが、数値を決めるのではなく、ブラウザ環境に「計算させる」設計にするという事なのです。
開発側で無理矢理リセットしたり、力でねじ伏せるようなCSSの上書きではなく、ブラウザやOSに標準で備わっている順応性を利用して「計算してもらう」という考え方です。
ではこの「計算」というのは、Webデザイナーとしてデザインに落とし込むにはどのような考えを持てばよいでしょうか?
レスポンシブデザインを「幅」ではなく「重要度」で考える
レスポンシブ画面をデザインする場合、提案画面として、PCとSP、など1画面を2パターンずつ用意する方法と、一般的なブレークポイント毎に画面デザインを作成する方法などがあります。
しかし前述した通り、多様化により本当に780pxをブレークポイントにするのが適切なのか?3パターンのポイント設置想定で良いのか?という疑問が出てきます。
Every LayoutのCSS設計思想として、メディアクエリのブレイクポイントの採用を避けたいのです。
そして、ブラウザ幅のブレイクポイントでレスポンシブを考えるのではなく、そもそもWeb自体がレスポンシブであるという事を意識すると書かれています。
ブラウザにCSS関数を使い計算させるというレイアウト設計を、Webデザイナーがデベロッパーと同じ基準で考えるのであれば、ブラウザの幅ではなく、コンテンツや要素によってレイアウトを考えるという事が必要になってきます。
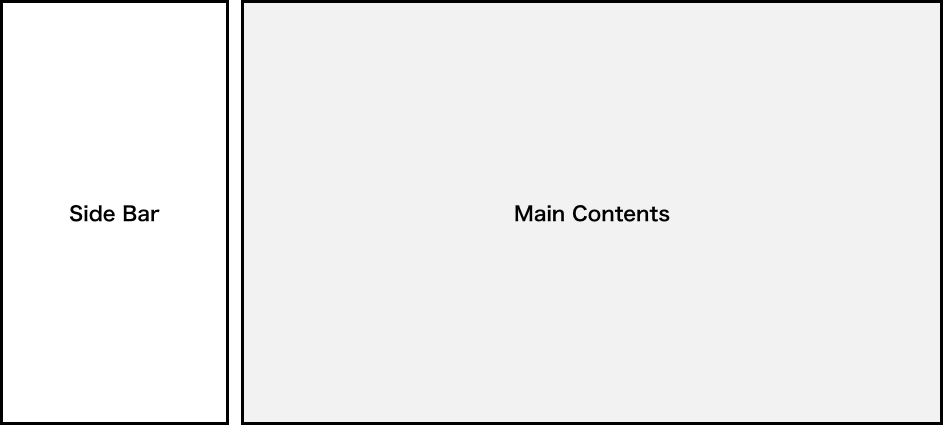
本書の中でも取り上げられているサイドメニューとメインコンテンツを参考例に見ていきましょう。

例えば、上記のようなレイアウトがあった場合、サイドメニューはあくまでサイドメニューであるため、本来コンテンツよりも目立つものではありません。サイドメニューの方が幅は狭めです。
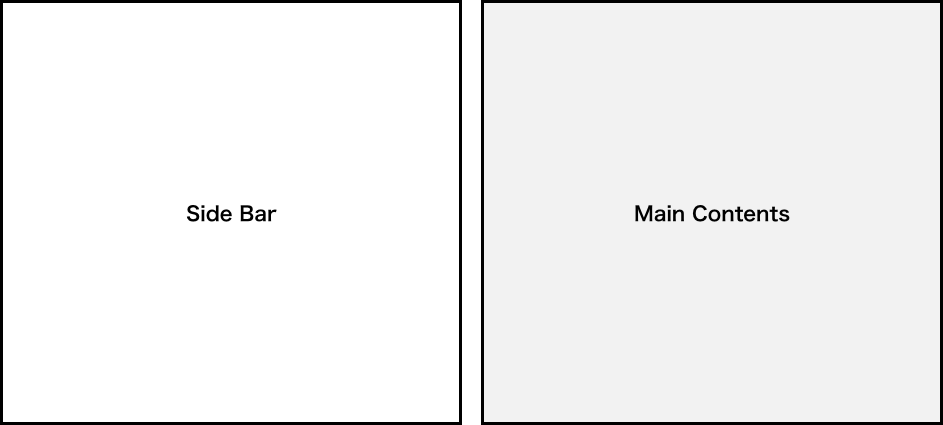
さらにブラウザの幅が狭くなった時、サイドメニューの幅が コンテンツ幅より広くなるという事は考えにくいはずです。なぜなら、コンテンツの方が重要だから です。
当たり前のことのようですが、ブラウザの幅に軸を置いて配置した結果、優先度が変わってしまっているサイトなども見受けられます。ユーザー目線で見ても使いやすいデザインとは言えなくなってしまいます。

「コンテンツ幅がサイドメニューの○○%以下の幅になったら」もしくは、「サイドメニューとコンテンツの幅が同じ幅になったら」など、レイアウトが変わる条件はブラウザ全体の幅ではなく、コンテンツ要素のコントラストで考える癖をつける事が重要です。
シンプルな思考でブレないレイアウトに
この要素がこの画面に占める割合はどのくらいが適切か?という考え方でレイアウトをした場合、レスポンシブでもその構造の考えはブレる事がなく、仮にモバイルデバイス用のレイアウトにこのサイドバー付コンテンツを落とし込む場合、今までであれば「380px以下の幅だからこのレイアウトになった」と考えますが、Every Layout理論では「コンテンツ幅がサイドバーより狭くなる場合はこのレイアウトになる」と考えるようになります。
仮に、最終的にできたデザインが、同じ完成形になったとしても、Webデザイナーとして、どうしてその構成になったのか?という問いに対して、コンテンツの優先度で決まった。という方が、より説得力に深みがあります。加えて、コーダーへの依頼時も、細かいブレイクポイントよりも的確でシンプルな指示にできるメリットもあります。
コンポーネント設計にレイアウトプリミティブの思想を取り入れる
コンポーネント設計は、Webデザインをする上で一般的な手法であり、使い回せる汎用性の高い構成要素を作り、それらをコンポーネントとして利用し設計していくことです。
しかし、よくあるパターンとして、追加要件や更新が進むにつれ、当初のコンポーネント設計では、使い回せるはずが、どんどんパーツを増やさざるを得なくなった。。という事は珍しい事ではありません。
Every Layoutでは、コンポーネント設計の中でも、レイアウトプリミティブを採用した設計を提唱しています。
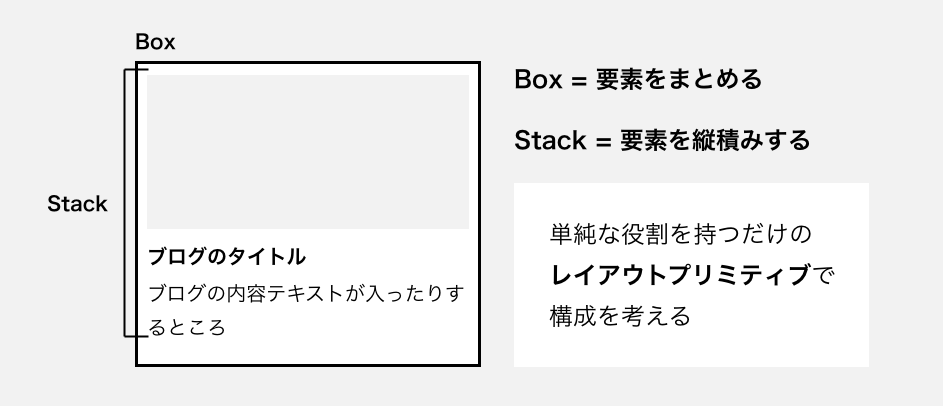
レイアウトプリミティブとは、それ単体では意味を持たず、一つの機能しかない要素・パターンを指し、イメージとしては、モジュールコンポーネントよりもアトミックコンポーネントに近い印象です。
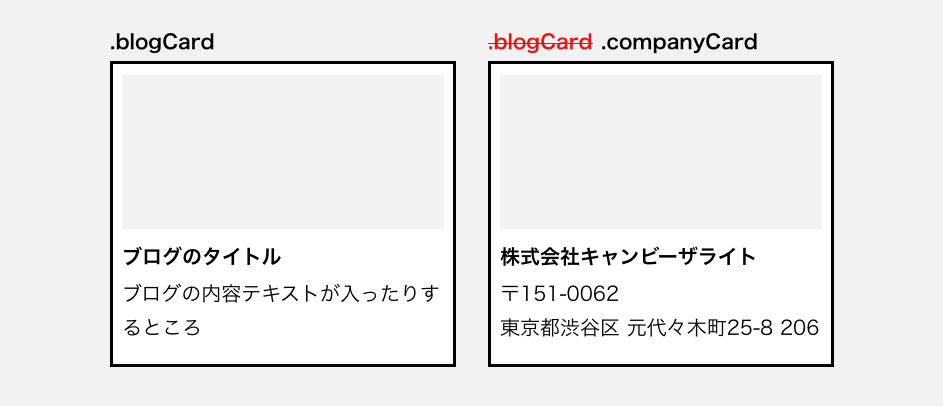
例えば、ブログカードというコンポーネントがあったとして、従来のCSSではこれを「.blogCard」などと名付けて構築するとします。
しかしこれであると、「ブログのための」という機能性に紐づいてしまう為、たとえ全く同じコンポーネントを使いたくてもブログに関連してなかったら、名前がblogCardでは機能破綻してしまうので、むやみに複製され、CSSの肥大化の原因になってしまいます。

コンポーネントを使う用途で考えるのではなく、コンポジション(単純な部品の集まり)として考えることで解決できるよね。というのがEvery Layoutのいうレイアウトプリミティブの考えです。

レイアウトプリミティブの話は、どちらかというと、直接CSSを設計するデベロッパー向けの話ではありますが、Webデザインを考える時から、モジュール単位より小さい部品単位で考える癖をつけることで、開発側とのコミュニケーション時にも齟齬がでにくくなると思います。
レイアウトプリミティブについては、本書内でそれぞれの役割について詳しく説明があるので、興味のある方は是非読んでみてください。
まとめ
- 装飾と設計を分けて考え、目に見えないコアになる部分を考えるように意識する
- レイアウトはブラウザ幅ではなくコンテンツの重要度を意識して考える
- コンポーネント設計は用途別はなく、意味を持たない部品の塊(レイアウトプリミティブ)として考える
Every Layoutは、解釈自体はとてもシンプルで、CSSが辿ってきた色々な設計理念を経て、一周して垢抜けたような感覚になりました。
ミニマルな考えや中庸思想な方にはすごくスッと入ってくる理論なのではないかと思います。
CSS設計の本なので、基本的にはデベロッパー向けの本であり、実践的な部分は難易度が高めですが、内容はWebデザインに向き合う姿勢を統一するために、制作チームで同じ感覚をシェアできる部分もあると思い、ブログにしてみました。